근접성의 원칙 [Proximity]
‘물리적으로 가까이 있는 요소들은 그룹으로 인식된다.’ 게슈탈트 심리학에서 말하는 근접성의 원칙입니다. 이는 사람들이 정보를 더 빠르고 효율적으로 처리하게 도와주는 시각적 정렬 방식 중 하나입니다. 쇼핑몰에서 상품들을 볼 때 가까이 있는 상품들이 같은 카테고리로 인식되는 이유는 바로 근접성의 원칙 때문입니다.

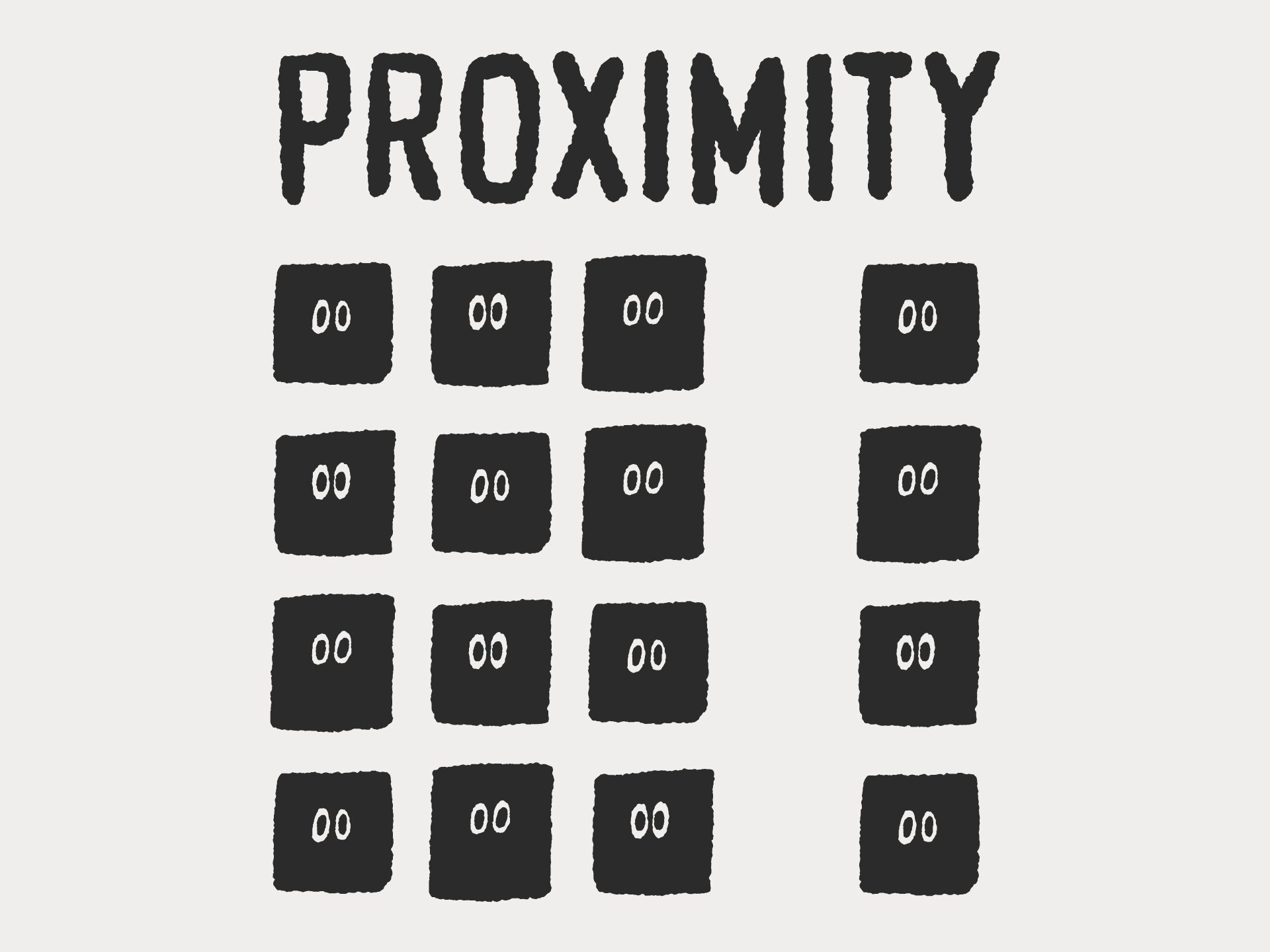
우리의 시선은 사각형 하나가 아닌 그룹으로 본다.

그룹을 쪼개 거리를 두면 가까이 있는 사각형끼리 다시 그룹으로 묶인다.
디자인에서의 근접성 원칙 활용
가독성 향상
근접성의 원칙은 가독성을 높이는데 큰 역할을 합니다. 메뉴판 디자인에서 근접성 원칙을 활용할 수 있습니다. 메뉴 이름과 그에 대한 설명이나 가격을 가까이 배치함으로써, 고객들이 메뉴의 정보를 쉽고 빠르게 파악할 수 있게 합니다. 이는 고객의 선택 과정을 간편하게 하며, 고객 만족도를 높이는 효과가 있습니다.


사용자 편의성
웹사이트나 포스터, 광고 디자인에서 근접성 원칙을 활용하면 사용자 경험을 극대화할 수 있습니다. 예를 들어, 사용자가 필요로 하는 버튼이나 정보를 서로 가까이 배치하여 눈에 띄게 함으로써, 사용자의 편의성을 높이고 전환율을 증가시킬 수 있습니다. 근접성은 사용자의 눈을 자연스럽게 원하는 정보로 인도해주는 역할을 합니다.


에어비앤비 웹사이트에서 상품 간의 거리를 조정함으로써, 사용자들이 각 줄을 별개의 그룹으로 인식하게 됩니다. 만약 첫째줄과 둘째줄의 간격이 좁으면 어떻게 될까요?


줄간격을 줄이니 첫째줄과 둘째줄이 한 그룹으로 보이게 됩니다. 그럼 상품의 가독성이 떨어지게 됩니다.
근접성의 법칙은 주로 UX/UI 디자인에서 쉽게 발견할 수 있습니다. 웹사이트, 앱스토어, 스트리밍 서비스 등 상품들을 카테고리 별로 가까이 두어 그룹화 시켜 사용자 편의성을 높입니다.



애플의 앱스토어, 웹사이트, 스트리밍 서비스
가독성이 떨어지는 디자인을 발견 했다면
게슈탈트의 근접성 원칙은 단순하지만 강력한 도구입니다. 우리가 정보를 인식하고 처리하는 방식을 효과적으로 개선함으로써, 디자인과 마케팅, 심지어 우리의 일상생활까지도 더욱 풍부하고 직관적으로 만들어 줍니다. 평소 가독성이 떨어지는 디자인을 발견하면 근접성의 원칙이 잘 적용되지 않았는지 확인해보세요!